Blog |
Presence |
Contact Us |
Login
Published on 25 Jun 2021. Written by Ipshita Soni
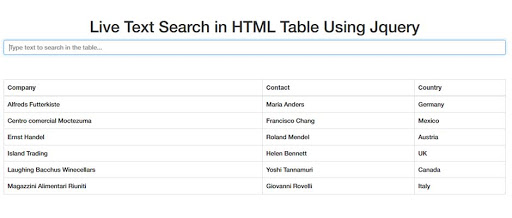
 Today most of our daily work counter websites and browsing through them for any information we need. For the same purpose, you must have most commonly seen the search table where there is a table full of data and then you type some key in the search bar to get what you want. It is really common on websites today and easy peasy when tried making. Here, we will not use tools like jQuery. In this web development project, we will create a simple search table made with HTML and JavaScript.
Today most of our daily work counter websites and browsing through them for any information we need. For the same purpose, you must have most commonly seen the search table where there is a table full of data and then you type some key in the search bar to get what you want. It is really common on websites today and easy peasy when tried making. Here, we will not use tools like jQuery. In this web development project, we will create a simple search table made with HTML and JavaScript.
